Your Before and Afters App
for
iPad™, iPhone™, and iPod touch®
Submitting Photos for your App
This document will give you all the information you require to prepare your photographs for your app.
If you don't want to do any work to prepare your photos for the app, you can just send us the photos you have, and we'll do all the preparation. Our Photoshop team will have reasonable charges for working with your photos.
This document is a little technical, best read by your Photoshop person. She should play with Dr. Denenberg's app so she knows how the images are used in the app.
Note that this page mostly discusses before-and-after photos, but you can have any photos on your app: photos of your office, covers of magazines where you were mentioned in articles, glamour-type photos of your patients that are afters-without-befores, whatever you wish.
NOTE: If your office does not
have someone who is fluent in Photoshop, we recommend just bagging up your
photos and sending them to us: our Photoshop people will prepare them for
your app for a reasonable fee. Read sections 4, 6, and 10 below. That can
greatly speed up the creation of your app.
1. One photo contains both the before AND the after
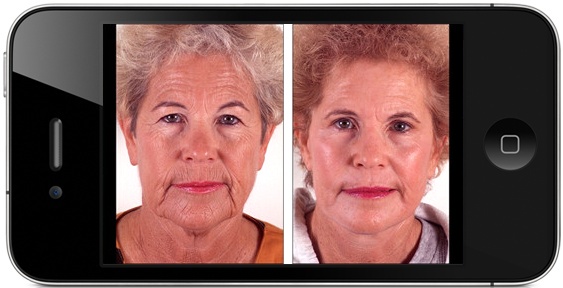
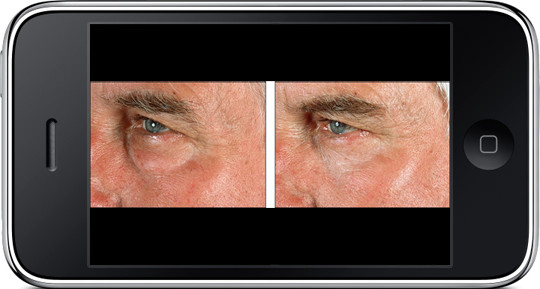
The app uses photographs that consist of a before and an after, residing
in the same image:

So what we see above is one picture, in one image file, containing both the before and the after.
The before and after can be separated slightly, as they are above, or they can be abutted against each other.
In Dr. Denenberg's app, the photos are separated by a thin white stripe, as you see above. Actually a thin black stripe probably works better, as you see below, since the background color of the photo pages is black:

If your views are much
wider than they are tall, such as when showing only the mouth or
teeth, as below:

then read section #9, at the bottom of this page, for instructions on arranging the before and after to better fill the available screen.
Sometimes you might be showing images that are not befores and afters, such as photos of your office or other promotional photos. "Single" photos like that can be any size or shape.
2. The size of iPad, iPhone, and iPod touch devices
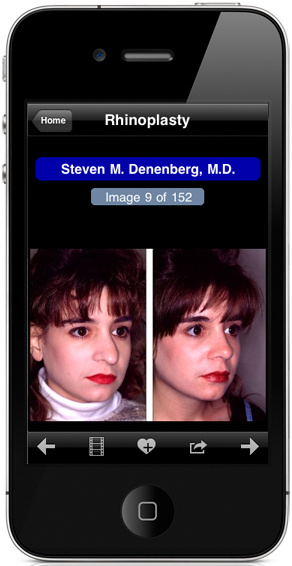
The iPhone 4 and iPod touch have a screen that has dimensions 960 by 640 pixels when in landscape mode:

Before and after photos display largest on the app when in "landscape" mode, as shown above.
When the device is turned to "portrait" mode, as shown below, the app will shrink the photos to fit on the screen:

The older iPhone and iPod touch have screens with half that resolution: 480 x 320 pixels.
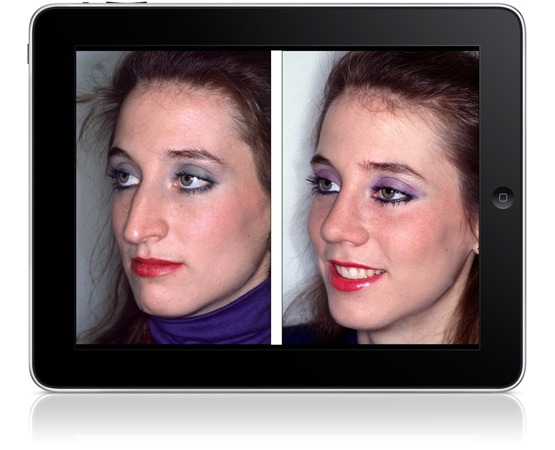
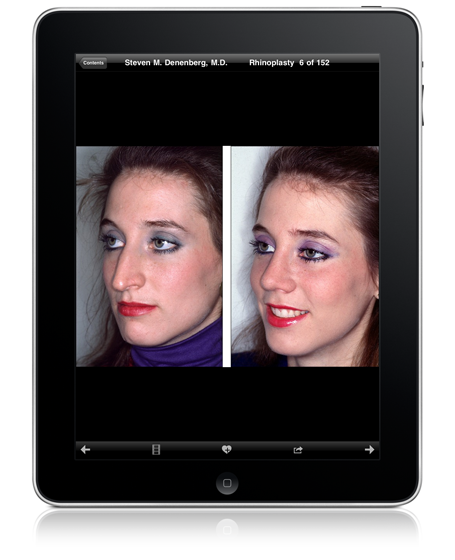
On the iPad, the screen has dimensions 1024 x 768 pixels in landscape mode:

The photos display largest on the app when in landscape mode, as above. When the device is turned to portrait mode, as below, the app will shrink the photos to fit on the screen:

(NOTE: A reliable rumor reports that the next iPad that Apple will
release will have twice the resolution:
2048 by 1536 pixels.)
We only need ONE copy of each before-and-after photo you want to put in your app
You don't have to re-size your photos to fit the different devices; we will make proper sizes to fit the different screens.
You should send us photos that are large enough to fill the screen on the iPad: images that, when the before is joined with the after, are at least 2048 pixels wide.
You are welcome to send images that are much larger than that if you wish. Just put the before next to the after in the same image, and we'll take care of shrinking the image to the proper sizes for your app.
If your images are smaller than the iPad can handle, it's probably fine: the iPad can expand photos to fill the screen and keep them looking very natural, and we can still shrink the images to display on the smaller iPhone.
Still, try to send the photos as large as you can. The images displayed on your Web site are much smaller than 2048 x 1536, but your Photoshop person has larger images on a hard disk somewhere: when you originally took the photos with a digital camera (or scanned them from 35mm slides), those original images were probably at least 3000 pixels in largest dimension. Plenty large enough.
Having said that, don't fret if the photos you can find are smaller than ideal. Send us the largest you have, and we have ways of making it work!
If your photos are taller than they are wide
Some of the photos you send might be naturally in portrait orientation: taller than they are wide. Photos of your office might be oriented like that, for example. A cosmetic dentist's site might have patient portraits that show only the after, without the before.
In that case, send images that are at least 2048 pixels tall (same as before: at least 2048 pixels in largest dimension). That size will fill the iPad fine, and we will shrink the photos for the smaller resolution of the other devices.
3. Don't worry about matching the height/width RATIO of the devices
You do not need to crop the images so the ratio of width to height is 3:2, like the screen of the iPhone, or 4:3, as on the iPad.
For example, if your image is only 170
pixels tall when shrunk to 480 pixels wide, as below:

... then the image won't fill the entire screen: the black background will show above and below the image. That's not a problem; it won't detract from the photo.
It would be too difficult, and unnecessary, to crop every before-and-after photo exactly to a pre-determined width-to-height ratio.
4. Cropping your images
Most likely, your photos are already cropped the way you want them; you did that before putting them up on your Web site.
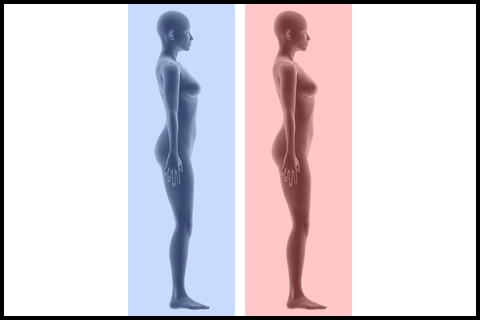
Remember that the screen size on the iPhone is limited compared to a computer monitor, so don't show the entire body if you're trying to show a before and after of the torso or breasts, for example.
This is a 480 x 320 pixel image showing two views of the body:

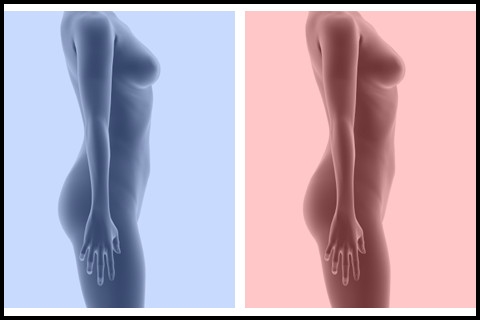
If the views are cropped to show only the area of interest:

...then the views can fill the available screen much more effectively, and give a better demonstration of the changes made.
5. Image format and quality
You may send images in any format: .jpg's, .gif's, .tiff's, .psd's, .png's. Send whatever you have. We will convert them to a format that the iPad and iPhone can use. If you are sending .jpg's, send them at high quality.
Most of the time, you will be sending us .jpg's. Send us the highest quality images that you can.
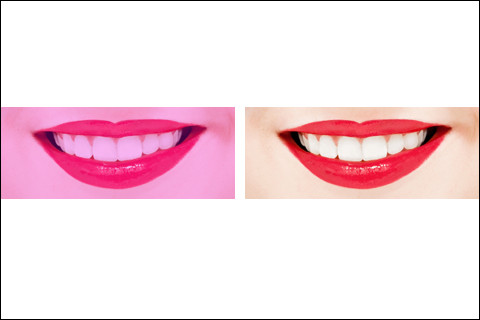
We might lower the quality of the images to put them into your app. It's possible for lower quality images to have much smaller file sizes and still look the same to the human eye. For example, the image below left has a 98/100 quality rating, and is 57K in size. The image below right has a 75/100 quality rating, and is only 17K in size.


If you have a huge number of photos in your app, we will decrease the quality rating of the images to make your app smaller, only if it can be done without visibly affecting the quality of the images.
6. Identify the procedure that each photo represents
Your app will divide your photos into groups: "Tummy Tucks", "Rhinoplasty", "Breast Augmentation", etc.
We need to know which photos should display under which subheading. For example, if the user can select photos of Rhinoplasty, Cheek Implant, and Botox Treatments, we'll need to know which of the photos that you send should show up under the Rhinoplasty category, which under Cheek Implant, etc. Don't assume that we'll know and can sort them correctly for you.
The easiest way to accomplish this is to make directories for each group of photos, and make the directory names the same as the names of the procedures. So in the media that you send to us (a zip file, or a CD-ROM, or a flash drive, for example), you'll have a directory called Rhinoplasty, and the photos in that directory will be the photos that you want to appear when the user touches "Rhinoplasty" in the app's table of contents. You might have a directory called "OfficePhotos", and you know what will be there.
You can have the same photo in different directories. For example, you might have a patient who had a rhinoplasty and a face lift, and you can't decide which section to put her in. You can put her in both! Just make a copy of her photos, and put one copy under "Rhinoplasty" and the other copy under "Facelift", and the user will see her in both locations. Dr. Denenberg used this method in his app.
The photo files in these directories can have whatever names you wish: you don't have to re-name the files to anything consistent. We will re-name the files to something that the app can use.
7. You may control the order in which the photos appear
Within each directory, you can control the order in which the images will appear. So if the user touches "Breast Augmentation", you can control which image shows up as image #1, which is #2, etc. Ordering the images is optional, but of course it's nice to put your best images first.
You control the order of your images by adjusting the names of the image files. For example, if these are the names of the files in your Tummy Tuck directory...
SmithJoanFeb04
Bob Brown 01-23-98
as239948_Jul09
... and you want these images to appear in the order we see above, add a prefix to each file name so that the file names will sort in your desired order:
001SmithJoanFeb04
002Bob Brown 01-23-98
003as239948_Jul09
If you have no preferred order, just don't prefix the image names.
8. Number of photos, and how to send them
There is no limit on the number of subheadings you may have in the table of contents, and no limit to the number of photos you can put on your app. Although an app with few photos is probably just as effective as an app with lots, it might be more fun for the user to browse through more photos. In Dr. Denenberg's app, there are 152 photos in the Rhinoplasty subheading.
It goes without saying that you can have multiple views of the same patient: for a rhinoplasty patient, you can have a left profile, right profile, frontal, left oblique, right oblique... Don't go crazy, but you get the idea.
If you have only about 10 photos in total that you wish to put on the entire app, you could have just one subheading on the table of contents page, called "Plastic surgery", for example.
You may email the images and accompanying instructions or send them on a burned CD-ROM or DVD, or send them on a USB flash drive. Use the directory structure mentioned in section #6 above, and zip up the files, maintaining the directory structure.
Remember that many Internet service providers won't send individual emails larger than about 10 megs. You can send us multiple emails if you wish. Also, there are free online transfer sites that let you easily send files over a gigabyte in size. For example, you can use www.WeTransfer.com to send your photos (and videos, too).
9. If your images are much wider than they are tall
If your images are much wider than tall, when you shrink them in width to
place them side by side, they will be very short in height:

Each of the before and after images above was shrunk to 235 pixels in width, so that when placed next to each other, plus a 10-pixel spacer, they encompass the 480 width pixels of the iPhone 3's screen.
For wide images like this, it's better to plan to place the before image
above the after image:

Each of the before and after images above was shrunk to 155 pixels in height, so that when placed vertically next to each other, plus a 10-pixel spacer, they encompass the 320 height pixels of the iPhone's screen. You can see how these images fill the screen much more efficiently than when the images were side by side, and it would thus be easier for the user to see the results displayed.
In general, it is worthwhile to place the after image below the before image if the width of the before or after is greater than about 1.6 times its height.
10. Read this section if you want US to prepare your photos for you.
If you use the above guidelines when preparing and submitting your photos for your app, there is no charge for the work we do to re-size and duplicate and incorporate your photos into your app.
If you wish, we can do the work of taking your separate before and after photos and putting them into the format we require: the before and the after next to each other in one image, as described in section #1 at the top of this page. If we do the work, there will be a charge to process your photographs.
If the separate befores and afters are already cropped the way you want them and are of the same size and magnification (for example, the patient's head is the same number of pixels tall in the before and the after), then we only need to join them, and the charge is $4.00 per before/after pair. This is probably the situation if your befores and afters are on your Web site as separate photo files.
If the separate befores and afters are cropped the way you want them, but are different sizes, perhaps the before larger than the after, so they need to be re-sized and then joined into one image, the charge is $6.00 per before/after pair.
If the separate befores and afters need to be cropped, and you trust us to crop them reasonably, the charge is $7.00 per before/after pair.
If the photos are tinted, or need to be lightened or darkened, or require other coloration touch-ups, the charge is $8.00 per before/after pair.
If the photos are prints, and they need to be scanned and completely prepared digitally, the charge is $12.00 per before/after pair.
If you wish, you can send your photos and receive a quote from our Photoshopist. Otherwise, we can just create your app and send you a bill based on the charges above.
If you want us to scan, or crop, or color-adjust your photos, you'll have to trust us to do it right. If you are very very picky, you should process your photos before sending them to us. Your Photoshop person can handle it fine!
If you are sending your photos such that the before photo is a different image file than the after photo, be sure to send them so it is completely clear which two photos belong together in a before/after pair, and (don't laugh) which photo is the before and which is the after:
If the images depict a procedure that our Photoshop person is not familiar with, she may not know the before from the after! For example, you can name the files like this to keep things unambiguous:
SmithBob23before
SmithBob23after
Any naming convention you wish to use is fine, as long as it gives us the information we need.
Return to Resource Submission Instructions page
Apple, the Apple logo, iPod, and iTunes are trademarks of Apple Inc., registered in the U.S. and other countries. iPhone is a trademark of Apple Inc.
© 2010 Steven M. Denenberg
